新着情報
2-1. Frame WidgetとLabel Widgetを用いた内臓web カメラによる動画処理プログラム(tkwebcapture.py)

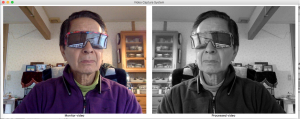
Fig.1 Mac画面の指定領域に2フレーム枠を設定し、左フレームにモニター映像、右フレームに反転濃淡映像を表示。
ここで、示すPythonプログラム(tkwebcapture.py)は以下の処理を実現している。GUI処理は導入していない。tkinterライブラリーのFrame Widgetを利用している。OpenCVライブラリーを使用し、カラー映像の左右反転させ、且つ濃淡映像に変換処理している。
(a) Mac画面の指定領域にフレーム領域を2個設定し、それぞれのフレームに或る瞬間の映像を表示している。
(b) 左フレームに内臓webカメラで撮影したカラーの映像を表示し、
(c) 右フレームにカラー映像の左右反転及び濃淡映像変換を実行。
(d) その後、10ミリ秒毎に(a)~(c)の処理をroot.after(10, display_frame)によって繰り返すことにより、動画像処理を実現している。即ち、瞬間の静止画像と処理画像の表示を繰り返すことにより、動画処理を実行している様に見せている。
参考にしたサイト:
1) stackoverflowへの質問: Using OpenCV with TKinter
https://stackoverflow.com/questions/32342935/using-opencv-with-tkinter
このサイトの回答では、Frame widgetに瞬間映像を貼り付ける作業を繰り返すことによりWeb映像表示を実現するサンプル例のソースコードを提示している。
2) teratail質問サイトへの質問: Tkinterのウインドウ内にwebカメラから取得した動画を表示したい
https://teratail.com/questions/187773
このサイトの回答では、camvas widgetに瞬間映像を貼り付ける作業を繰り返すことによりWeb映像表示を実現するサンプル例のソースコードを提示している。
以下に掲示のプログラム(tkwebcapture.py)はこれまでの静止画像GUIプログラムと同様に、rootとしてMacのWindow画面を想定し、tkinterライブラリーのフレームWidget内に2個のラベルWidgetsを定義している。そして、左ラベルと右ラベルに瞬間映像と瞬間処理映像を貼り付ける表示する事を10ミリ秒毎に繰り返し実行している。
#!/usr/bin/env python3
"""
Created on Thu Dec 5 00:53:16 2019
@author: PBK-*****
"""
import numpy as np
import cv2
import tkinter as tk
from tkinter import *
from PIL import Image, ImageTk
root = Tk()
root.title('Video Capture System')
iFrame = Frame(root, width=820, height=350)
#iFrame.grid(row=0, column=0, padx=10, pady=2)
iFrame.pack()
#Capture video frames
cap = cv2.VideoCapture(0)
cap.set(cv2.CAP_PROP_FRAME_WIDTH, 400)
cap.set(cv2.CAP_PROP_FRAME_HEIGHT,300)
lframe1 = Label(iFrame)
lframe1.grid(row=0, column=0,padx=10, pady=2)
lframe2 = Label(iFrame)
lframe2.grid(row=0, column=1,padx=10, pady=2)
def display_frame():
_, frame = cap.read()
frame2 = cv2.flip(frame, 1)
rgb = cv2.cvtColor(frame, cv2.COLOR_BGR2RGBA)
gray =cv2.cvtColor(frame2, cv2.COLOR_BGR2GRAY)
imgtk1 = ImageTk.PhotoImage(Image.fromarray(rgb))
imgtk2 = ImageTk.PhotoImage(Image.fromarray(gray))
lframe1.imgtk = imgtk1
lframe1.config(image=imgtk1,width=400,height=300,text='Monitor video',compound='top')
lframe2.imgtk = imgtk2
lframe2.config(image=imgtk2,width=400,height=300,text='Processed video',compound='top')
iFrame.pack()
root.after(10, display_frame)
display_frame() #Display
root.mainloop()
cap.release()