新着情報
2-2. Canvas Widgetを用いたwebカメラによる動画像の表示とエッジ動画の表示

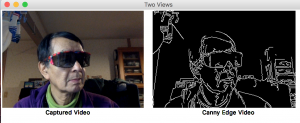
Fig.1 Canvas widgetに2枚の瞬間映像を貼り付け表示させ、この処理を繰り返すことにより動画像処理を実現。左はモニター動画、右はリアルタイムのCanny法によるEdge動画。
tkinterライブラリーのキャンバスwidgetを用いた内臓webカメラによる動画の表示とCanny法によるエッジ動画の同時表示を実現するプログラムtkCanvas2Videos.pyを以下に掲示する。
プログラムの基本構造は前の記事2-1.と同じである。下記のプログラムでは、Macの画面をroot画面に取り、そこにCanvast画面(横700画素、縦250画素)を設定している。Canvas widgetのサイズ(700×250)の範囲に、webカメラ撮影された瞬間映像1枚のサイズを(300×200画素)に設定すれば、瞬間処理映像のサイズも同じく(300×200画素)なので、Canvas内にモニター映像とその処理映像の2枚を配置する事ができる。webカメラの瞬間撮影映像をCanvas内の右から160画素、上から100画素の位置に貼り付け表示し、同時に瞬間撮影映像を濃淡化し、Canny法によるエッジ化した映像をCanvas内の右から500画素、上から100画素の位置に貼り付け表示する。その後、10ミリ秒毎にこの処理を返し実行することによりモニター動画像とそのリアルタイム処理動画を見る事ができる。2-1. では2枚のFrame枠を設定し、それぞれに瞬間映像とその処理映像を貼り付けたLabel widgetをFrame枠内に表示させることを行なっており、Canvas widgetを用いる方がより簡単である。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
Created on Sun Mar 24 21:43:49 2019
@author: PBK-*****
"""
# -*- coding: utf8 -*-
import tkinter as tk
import cv2
from PIL import Image, ImageTk
import subprocess
global imgtk1,imgtk2
width, height = 300, 200
cap = cv2.VideoCapture(0)
cap.set(cv2.CAP_PROP_FRAME_WIDTH, width)
cap.set(cv2.CAP_PROP_FRAME_HEIGHT, height)
root = tk.Tk()
root.title("Two Views")
canvas = tk.Canvas(root, height = 250, width = 700)
canvas.pack()
root.bind('<Escape>', lambda e: root.quit())
def show_frame():
global imgtk1,imgtk2
_, frame = cap.read()
cv2image1 = cv2.cvtColor(frame, cv2.COLOR_BGR2RGBA)
framerv = cv2.flip(frame, 1)
gray = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY)
img1 = Image.fromarray(cv2image1)
imgtk1 = ImageTk.PhotoImage(img1)
img2 = cv2.Canny(gray,100,200)
img2 = Image.fromarray(img2)
imgtk2 = ImageTk.PhotoImage(img2)
canvas.create_image(160,100,image=imgtk1)
canvas.create_text(150,230,text='Captured Video')
canvas.create_image(500,100,image=imgtk2)
canvas.create_text(510,230,text='Canny Edge Video')
#canvas.image=imgtk2
canvas.after(10, show_frame)
show_frame()
root.mainloop()